Để làm việc với các dự án web ngày càng phức tạp, các mô hình thiết kế (design pattern) khác nhau được sử dụng để bố trí dự án, giúp code đơn giản hơn. Và mô hình MVC là mẫu phổ biến nhất trong số này. Hãy cùng TotHost tìm hiểu MVC là gì, ưu - nhược điểm và ứng dụng của mô hình này nhé.
1. Những khái niệm cơ bản về MVC
1.1. MVC là gì?
Như đã đề cập ở trên, mô hình MVC (MVC pattern) là một mẫu kiến trúc phần mềm được dùng để phát triển giao diện người dùng trên máy tính (đặc biệt là phát triển web).
M - V - C là viết tắt của Model - View - Controller - 3 thành phần logic chính của mô hình. Dưới đây, chúng ta sẽ cùng tìm hiểu chi tiết hơn về từng thành phần này và cách thức hoạt động của MVC.
1.2. Các thành phần và cơ chế hoạt động của MVC
Ba phần của MVC được kết nối với nhau và mỗi phần đảm nhiệm một nhiệm vụ riêng, hoạt động độc lập với các phần khác. Cụ thể:
- Model (dữ liệu) - Logic nghiệp vụ: Có nhiệm vụ thao tác với Database. Là bộ phận chứa toàn bộ dữ liệu của ứng dụng, bao gồm các hàm và phương thức truy vấn trực tiếp với data. Controller sẽ thông qua các hàm, phương thức này để lấy dữ liệu rồi gửi qua View. Nói ngắn gọn, đây là phần back-end chứa tất cả logic dữ liệu của ứng dụng.
- View (UI/giao diện) - Logic giao diện: Nơi hiển thị dữ liệu dành cho người dùng. View gồm bất cứ thứ gì mà người dùng nhìn thấy và tương tác. Nói cách khác, đây chính là phần giao diện (theme).
- Controller (bộ điều khiển) - Logic đầu vào: Tùy theo yêu cầu từ người dùng, Controller điều khiển tương tác giữa Model và View.
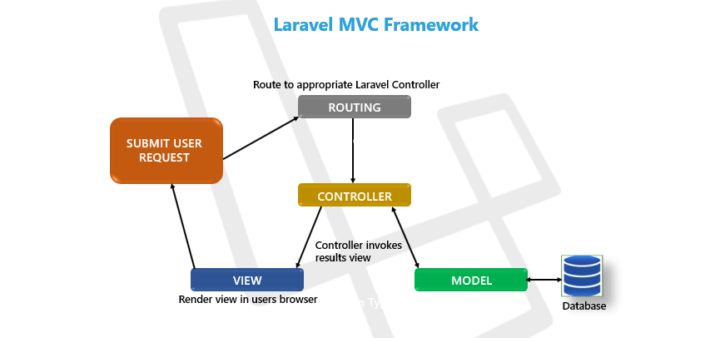
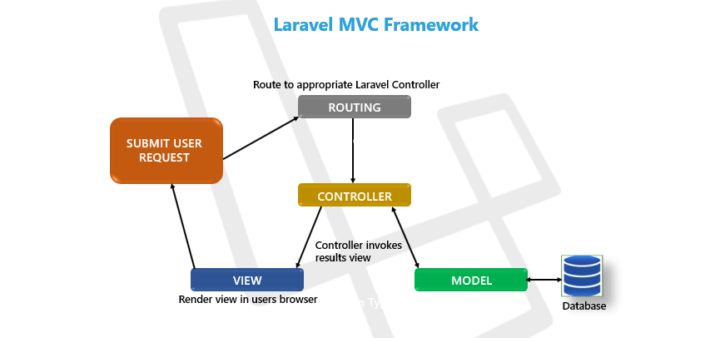
Luồng xử lý trong MVC không quá rắc rối, với web nó gồm các bước như sau:
- Người dùng thao tác trên giao diện (View), Request từ người dùng được gửi từ client đến server
- Tiếp đó, Controller dựa vào yêu cầu của người dùng tiến hành giao tiếp với Model để lấy data từ database
- Cuối cùng, dữ liệu được Controller gửi về View và hiển thị cho người dùng trên trình duyệt

2. Vì sao nên sử dụng mô hình MVC?
2.1. Ưu điểm của MVC
Sự độc lập và phát triển song song của các thành phần trong kiến trúc đem lại tốc độ phát triển cao:
- Dễ dàng tổ chức: Nhờ sự tách biệt của các thành phần, MVC cho phép phân công mỗi dev phụ trách một phần, phát triển độc lập. Và cả 3 khía cạnh của ứng dụng sẽ được triển khai đồng thời mà không ảnh hưởng tới nhau. Kết quả là quá trình lập trình được đẩy nhanh x4 lần.
- Tăng tính linh hoạt và khả năng mở rộng của ứng dụng: Dễ dàng sửa/update/bổ sung chức năng ở một phần nhất định của ứng dụng mà không ảnh hưởng đến toàn bộ kiến trúc.
- Trả về dữ liệu code không cần định dạng: Với MVC, bạn có thể lựa chọn định dạng dữ liệu bằng Macromedia Flash hoặc Dream Viewer, và tạo công cụ xem của riêng mình. Bạn có thể tái sử dụng các thành phần tương tự với giao diện bất kỳ.
- Đơn giản hóa quá trình thử nghiệm: MVC hỗ trợ TTD (test-driven development - lập trình dựa trên thử nghiệm). Chúng ta có thể sử dụng các bài kiểm tra đơn vị (unit test) và viết các won test case
- Phát triển web tối ưu SEO: MVC hỗ trợ thiết kế responsive website và các mẫu mobile. Ngoài ra, mô hình này còn đem tới cách tạo URL RESTful thân thiện SEO.
2.2. Nhược điểm của MVC
- Phức tạp và khó triển khai đối với dự án nhỏ: MVC yêu cầu phải tách code thành 3 phần riêng biệt theo đúng mô hình: Model, View và Controller. Từ đây phát sinh ra nhiều tệp, lớp và hướng dẫn hơn. Việc tiếp cận, quản lý và duy trì dần trở nên phức tạp hơn, cồng kềnh hơn. Vì vậy, MVC chủ yếu dành cho các công ty chuyên về website hay các dự án quy mô.
- Thiếu linh hoạt trong một số trường hợp: MVC yêu cầu phải bạn phải xác định rõ ràng và nhất quán về yêu cầu cũng như cách dữ liệu truyền qua hệ thống của dự án. Các dự án thay đổi nhanh, cần phát triển nhanh sẽ gặp khó khăn khi thực hiện thay đổi nếu sử dụng MVC pattern.
- Không thể Preview các trang như ASP.NET
3. Ứng dụng mô hình MVC vào lập trình
3.1. Những framework nào dùng MVC?

Mô hình MVC được dùng phổ biến cho các website trong đa dạng các loại dự án khác nhau. Một số Framework hỗ trợ một phần của quy trình MVC trên máy khách, như: JavaScript MVC, Ember JS và Backbone.
Một số framework tuân theo MVC pattern:
- Laravel framework: Đây là một PHP web framework dành cho việc phát triển ứng dụng web. Cấu trúc MVC mang lại hiệu suất và hỗ trợ được đánh giá cao. Laravel thích hợp với những website cần xử lý data, có lượng truy cập lớn và phức tạp. Ví dụ về công ty sử dụng framework này: 9GAG, BBC, Crowdcube, FedEx, Lenovo, Pfizer.
- Angular: JavaScript framework mã nguồn mở này thường được sử dụng để dựng các ứng dụng web single-page động (SAPs). Bằng cách sử dụng mô hình thiết kế MVC, Angular tách biệt các phần liên quan của ứng dụng, giúp dễ dàng duy trì, kiểm thử và mở rộng.
- Django: framework web Python này có “biến tấu” một chút khi sử dụng chức năng MVC. Vì vậy, sẽ có vài chỗ hơi khó hiểu ở mỗi lớp của mô hình.
- Ruby on Rails: Cả Model, View lẫn Controller đều có sẵn trong thư mục ứng dụng.
- Spring MVC là một Java framework Java được dùng để “build” ứng dụng web. Ưu điểm của framework này là sự linh hoạt, cho phép bạn thay đổi bất cứ lúc nào.
3.2. Lưu ý khi tổ chức code trong MVC?
Dưới đây là một số quy tắc bạn có thể tham khảo để đảm bảo tổ chức code tốt trong ứng dụng sử dụng mô hình MVC:
- Đặt tên theo quy tắc: Có quy chuẩn về tên và tuân theo khi đặt tên cho các lớp, phương thức và biến sẽ giúp tăng khả năng đọc hiểu code.
- “Single Responsibility”: Theo nguyên tắc này, mỗi phần của ứng dụng được phân bổ một trách nhiệm cụ thể.
- Tài liệu và chú thích code luôn được update một cách đầy đủ và dễ hiểu.
- Tách bạch giữa giao diện và logic: View chỉ nên chịu trách nhiệm về giao diện. Còn logic nghiệp vụ chỉ nên xuất hiện trong Controller.
Trên đây là một số thông tin cơ bản về mẫu kiến trúc phần mềm MVC với 3 phần model - view - controller tách biệt đem lại sự linh hoạt, khả năng mở rộng vượt trội khi áp dụng. Đây một design pattern được ưu tiên ứng dụng nhiều trong dự án lớn, phức tạp về thiết kế website, ứng dụng di động. Bên cạnh MVC, còn có mô hình MVVM cũng được dùng nhiều khi thiết kế ứng dụng di động. Hẹn các bạn ở các bài viết sau, chúng ta sẽ cùng tìm hiểu về MVVM, so sánh giữa MVC và MVVM.